Congratulations on earning your 5 star award. Adding this to your website is really easy – just follow our step-by-step guide below.
For a WordPress site:
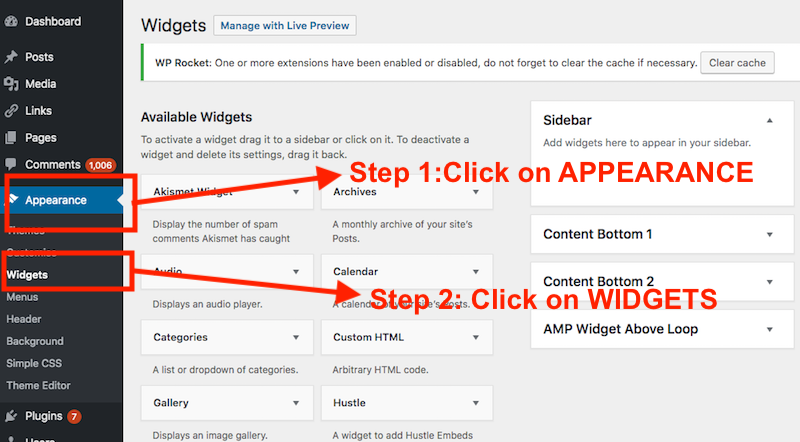
Step 1: Click on Appearance.
Step 2: Click on Appearance > Widgets.

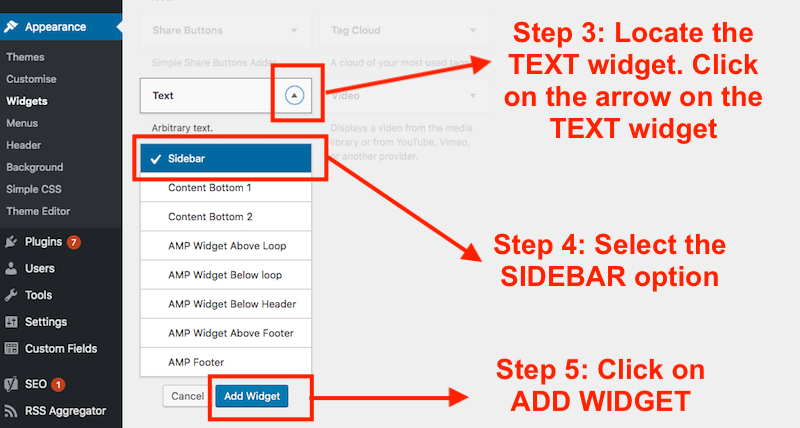
Step 3: Locate the Text widget. Click on the arrow on the right hand side of the widget.
Step 4: Select the Sidebar option.
Step 5: Click on Add Widget.

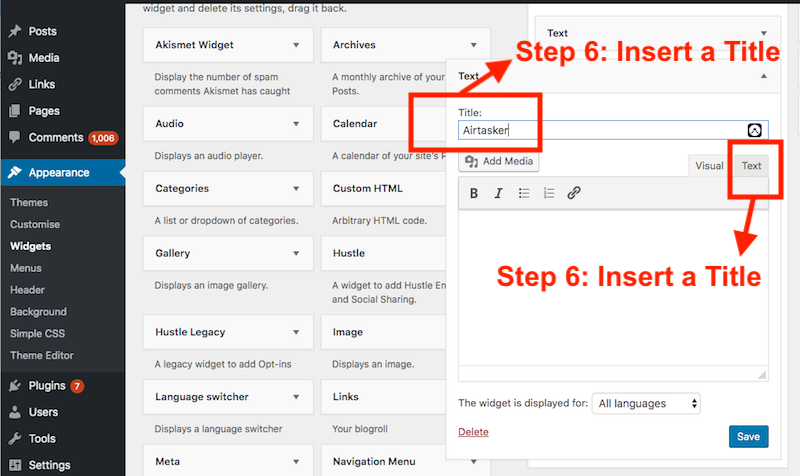
Step 6: Insert a Title e.g. Airtasker.
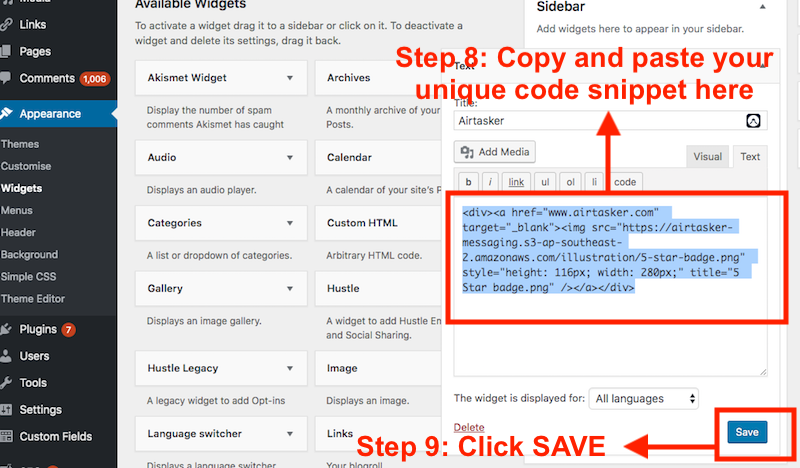
Step 7: On the top right hand side of the pop-up you’ll see the words “Visual” and “Text”. Click on Text.

Step 8: Copy and paste the unique code that was sent to you in your email. This will ensure that the award links directly to your Airtasker user profile.
Step 9: Click on the Save button.

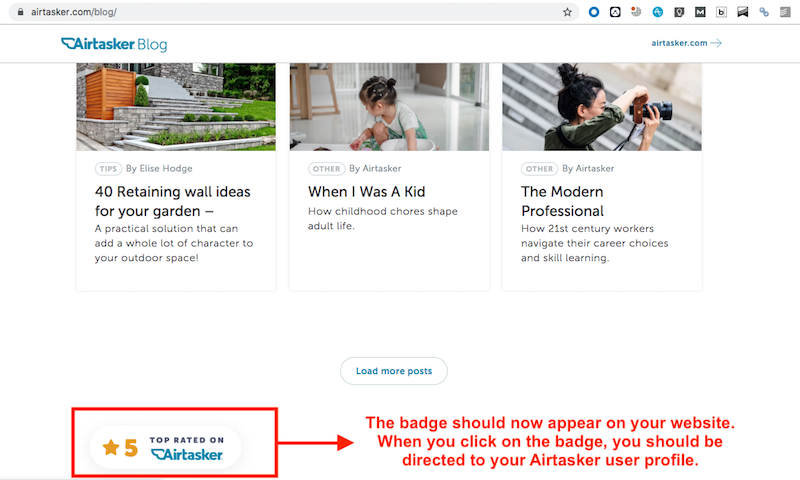
Step 10: Tada! Your award should appear on your website.

The process should be very similar for other sites like Shopify, Bigcommerce, Wix etc. If you’re having trouble installing your award, feel free to send us an email at profile@airtasker.com and we’ll help you get your award onto your site in no time.